make it simple
Surfaceink believes all product experiences should be simple, intuitive and delightful; whether they be physical or digital. Our UI/UX team specializes in creating digital interfaces that streamline the process of navigation to a manageable and enjoyable task flow. We feel it is important for any brand that their entire product experience be unified through design, so we strive to create digital experiences that complement the physical product experience and fit with the particular brand message.
make sure it works
Sometimes UI concepts don’t work as planned; that is why our UI team works closely with our software team to prototype concepts as they are wireframed and designed. This allows us to test assumptions and spot potential usability issues before they become a problem. We believe legitimately coded prototypes are the only way to honestly experience a UI concept, as Flash demos or slideware can’t provide “true interaction”.
digital user interface process
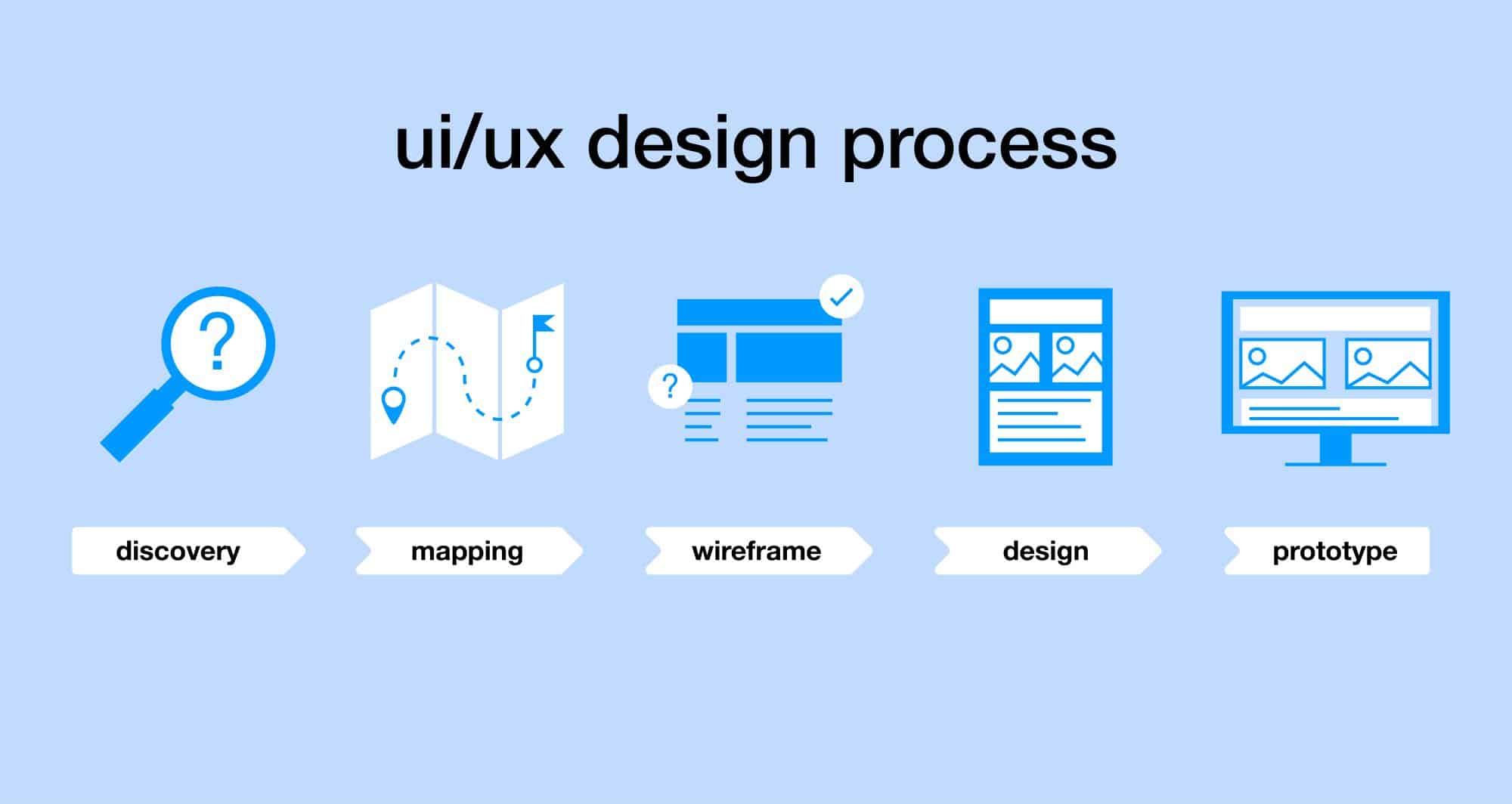
Our process is flexible and depends on your specific project goals, but generally includes the following phases:
1. discovery/understanding the experience
We begin by evaluating the interfaces from similar or adjacent products. This allows us to understand market standards and their benefits/drawbacks. Ideally, we observe actual customers using actual devices and speak to them about their experience. Witnessing these true user interactions allows us to identify hidden pain points and opportunity areas that directly influence the development of a better product interface.
2. map the experience
We begin the development process by creating a high-level site map containing all the tasks associated with the product experience, whether they be high level menu navigations or lower level forms and tasks. Once we have identified the entire set of known tasks and features, we can organize them into primary, secondary and tertiary tasks and establish relationships between them. After critically analyzing navigational paths to and from each task, we are able to identify redundancies and narrow down to a streamlined and intuitive task flow.
3. wireframe
Once we have a functional user experience map, we begin designing individual feature pages. We begin by building wireframes for each page with a visual representation of each feature on the given page. Depending on the prominence of a given feature in the task flow, we can visually emphasize or de-emphasize that feature. After creating wireframes for the most prominent feature pages, the look of the UI begins to take shape. Concurrent with the creation of wireframes, our Firmware team begins building interactive prototypes so that we can evaluate these high level interactions in real time.
4. design
As the wireframes and interactive prototypes get refined, we begin exploring the visual look and feel of the feature pages. The design is influenced by many factors, which include environmental use cases (indoor, outdoor, moving, stationary, etc.), frequency of usage (infrequent vs habitual), human factors (both hands, one hand, one finger, gloved, etc.), complexity of tasks (selection vs input), and specific brand goals. In the end, we strive to create an interface that is attractive, intuitive, and immediate. Once we settle on a design language, we create a Design Guidelines document that serves as a visual standard for software engineers during further development.
5. prototype
Once we have a clear design path, we work closely with our firmware team to build a series of interactive prototypes. These prototypes allow us to test interaction and navigation, find flaws, and refine the experience. The result is an interactive prototype that accurately portrays the look and feel of the final digital interface in the context of a working mechanical prototype. This “proof of concept” serves as an ideal launchpad for mass production development.